A Modern Digital Experience for St. Jude
Redesigning the intranet used daily by over 5,000 St. Jude practitioners.

Redesigning the intranet used daily by over 5,000 St. Jude practitioners.

I worked with digital consulting firm, West Monroe, to redesign their client St. Jude’s digital work space.
The team was composed of 2 designers and 3 developers. The project I’ve presented here took four weeks (2 agile sprints) to complete.
Our team utilized Figma to create & present designs, and Microsoft PowerApps & SharePoint for implementation.
My Role
Product designer — I was responsible for redesigning “Workspaces”, the hub for collaboration tools (such as communication forums).
Timeline
July — August 2022 (4 weeks)
Team
1x Technical Lead
1x UX Lead
3x Software Developers
2x Product Designers
1x Product Manager
Outcomes
Shipped Q1 2023. Project was met with great feedback from the STJ team & end users.
Read Media CoverageTHE PROBLEM
St. Jude’s intranet was built more than a decade ago — it was hard to use, difficult to maintain, and losing support from Microsoft.

FINAL SOLUTION
We introduced a modern user experience by:



PROJECT GOALS

What are our internal design goals?
What are our goals for St. Jude?
One of our biggest challenges was prioritizing what to redesign. The existing website had thousands of microsites, making it hard to identify a starting point.
To prioritize what pages to redesign, I faciliated workshops with St. Jude’s team and our UX lead to identify areas of the site that were no longer needed.
This workshop resulted in the removal of 2 out of 6 major sections within Workspaces — a step that greatly reduced our cost of development, simplified navigation for users, and made maintenance easy for administrators.

IDEATION
When coming up with initial ideas around what improvements to make, I focused on the project’s goals and constraints they would hold the greatest weight on my design decisions.
One major constraint brought up in workshops was minimizing the use of custom web components (since Microsoft SharePoint requires minimal code). This was so that the new intranet would be easier to maintain and so we could build it faster.
With this constraint in mind, I based my designs off of what was possible in SharePoint, and made the decision to customize certain elements based on what kind of value doing so would provide.

As the designer responsible for Workspaces, I ran weekly design reviews with the STJ team to elicit feedback on our designs.

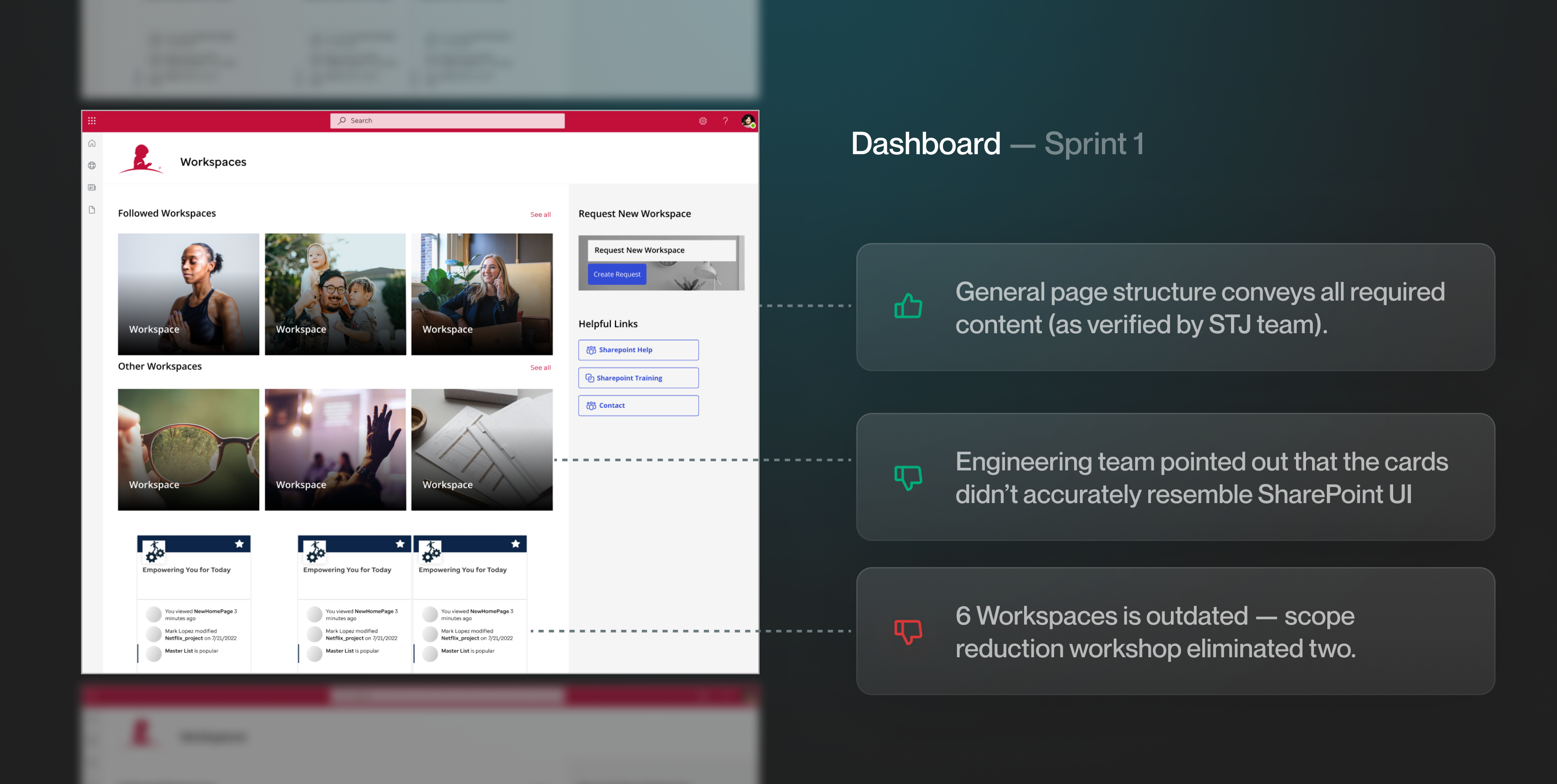
ITERATIONS
Depicted below is the evolution of the dashboard as it went through four rounds of revision with the St. Jude team.




NEXT STEPS
There were many constraints while working on this project, both internally and externally. Internally, our team was small and nimble so time had a large impact on our design decisions. St Jude’s needs also created constraints on our tech stack. Working with these limitations was very tough at first, but the struggle paid off as I learned how to communicate with stakeholders to better understand how we can get the maximum return on investment in our UX efforts.
Throughout the project, I realized that the most impactful qualities great designers possessed weren’t exemplified on the Figma board - they were soft skills such as communication. I learned that the most valuable designers are great because they are able to understand team and client needs, and ask questions to patch gaps in their knowledge.
The nature of designing for a client entails great amounts of ambiguity, something I learned during this internship - you start out with a lot of questions, many of which the client themselves don’t even know how to answer. In fact, the client might not even know what they want in the first place! This is a great opportunity to empathize with the client and work with them to better understand their needs, goals, and visions. I found working in great amounts of ambiguity extremely difficult at first, but as time went on, I adapted and learned how to use it to guide meaningful discussion with clients.
UP NEXT